How To Get Started Drawing Anime Style
The outline is a fundamental part of the analogy and sometimes it can get frustrating, peculiarly when yous see that your sketch looks better than the final version. But your lines tin can have as much personality as your characters, so it is very useful to emphasize or highlight parts of the illustration, direct the viewer's gaze and create movement. Here are some tips to give more character to those lines. Let's get-go!

What castor should I use?
Obviously, there are millions of digital brushes, and each 1 has a unlike function, and then in that location is no correct respond to this question. I could say "It depends on what you desire to do" but that's not good plenty, right? The good affair is that they all share more or less the aforementioned configuration panel. Permit'southward take a await at a couple of basic Clip Studio Paint brushes: the Darker Pencil and the 1000-Pen.
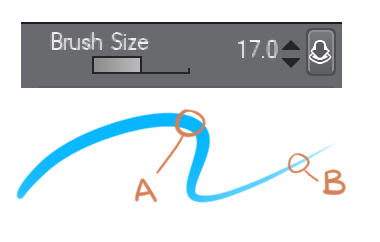
* Brush Size: The thickness of the line varies depending on the size of the brush and the force per unit area we exert on the pen of our graphics tablet. (A) Maximum size, (B) thickness with the minimum pressure.

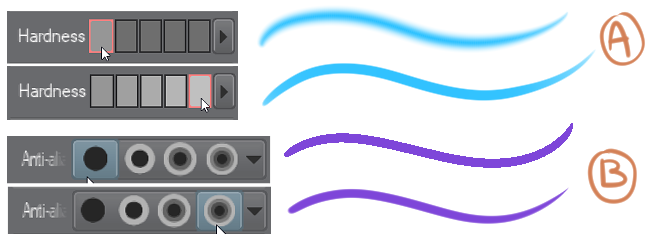
* Hardness / Anti-aliasing: This softens the edges. You can come across how it affects the strokes in both cases. (A) Hardness / (B) Anti-aliasing.

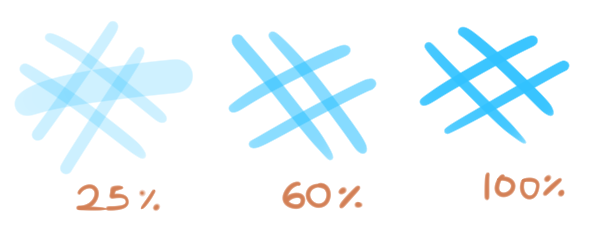
* Density / Opacity: With less density or opacity the lines become more than transparent. Here I increased the density progressively until nosotros become to 100%.

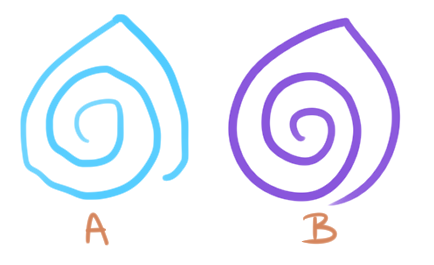
* Stabilization: This bar is a life-saver! It makes minor adjustments in the line to avoid shakiness, and then it is great for when you want to make long and uninterrupted lines – you only accept to increase or decrease the value equally much every bit you demand. (A) 0 stability, (B) 10 stability.

What idea or feeling practice I want to create?
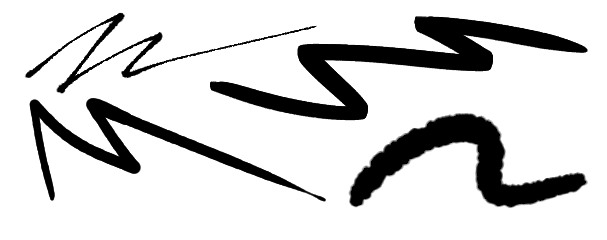
Maybe I want my cartoon to await ambitious, to show speed, ability and forcefulness …

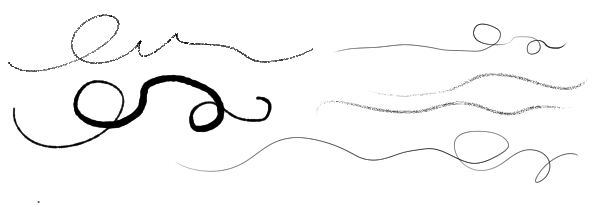
Perhaps calmer, more frail, clean and fluid …

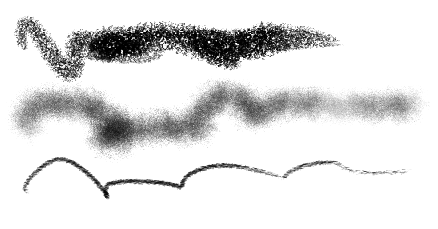
Or fifty-fifty a little undefined, confused, or muddy with a bit of texture!

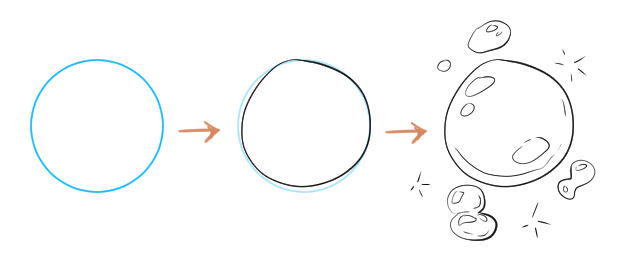
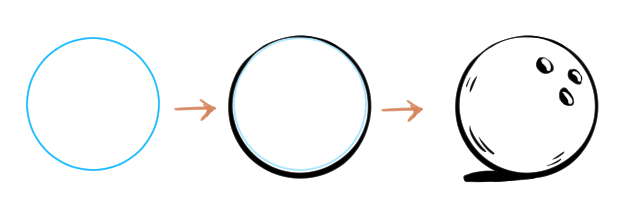
Lines are capable of representing any type or volume of materials, and so you only take to vary their thickness, direction and attitude. For case, if you want this circle to look like a soap bubble, and then sparse and imperfect lines (which have the attitude of a chimera) are what yous are looking for. You lot know that it is a frail, trembling, transparent figure and that at any moment it could … Poof! Outburst!

And if you do the opposite, it may look like a bowling ball. Notice how the thickness of the line at the bottom is accentuated to simulate some shade, and give information technology some more weight.

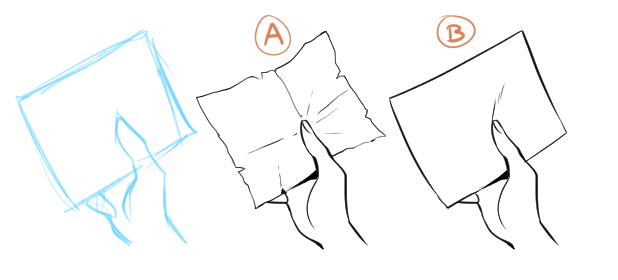
Lines can give a worn wait (A) or a new look (B) then it is important to go along in mind what you want to correspond and brand them act in such a mode.

The petals are frail and low-cal (A), the rocks are rough and heavy (B). There are endless other objects you can do this with…

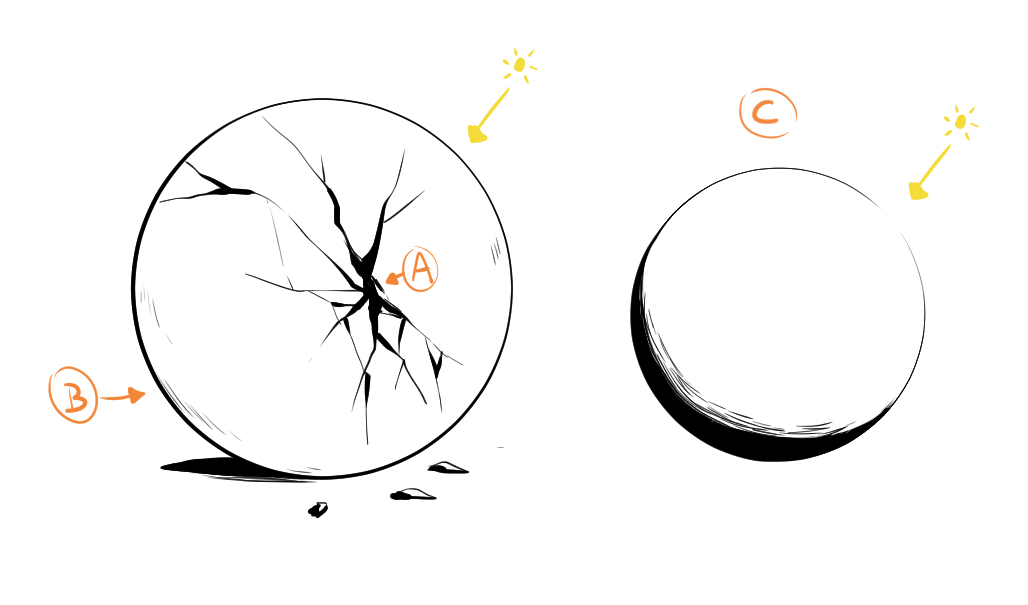
Stand for calorie-free or shadow:
Strong strokes in sure areas of your figure will create the feeling that calorie-free does not achieve this point (A).
As well by varying the thickness of the lines on one side of the figure, you might suggest shading (B).
For calorie-free, we use fine lines or open spaces. Go on in heed, the thinner the line, the more intense the calorie-free feels (C).

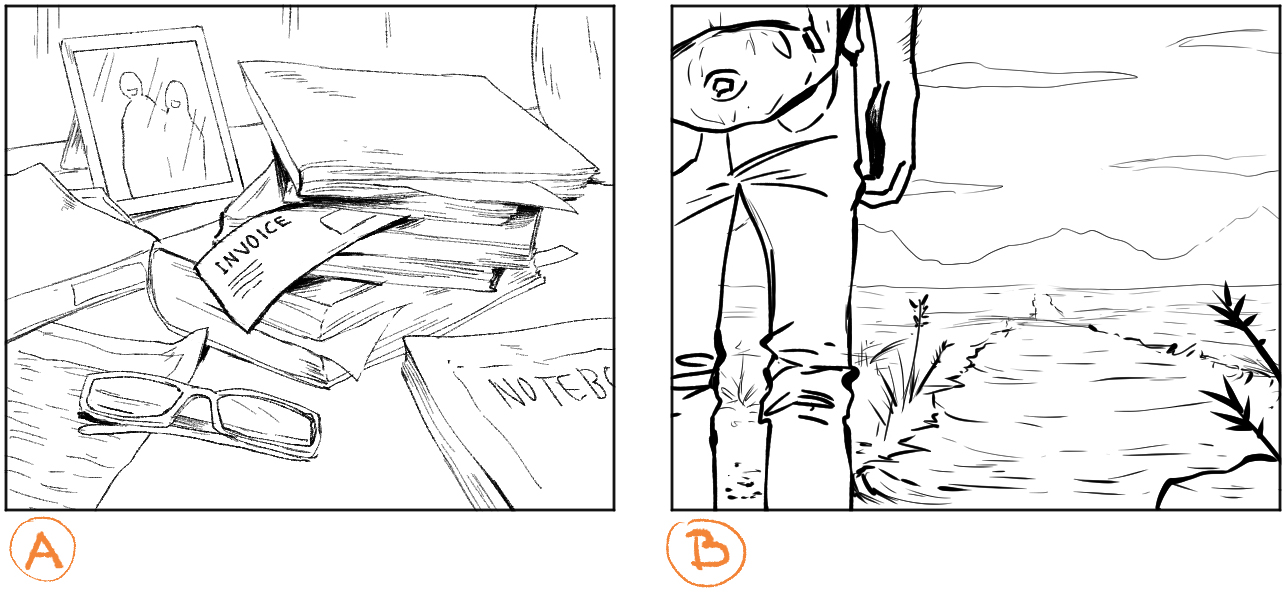
Perspective and emphasis:
We can use the composition to help highlight an object. If the lines are slightly more than defined or thicker, you can guide the eye direct where we want it to go (A); or if y'all desire to create perspective, similarly, a heavier and more defined profile will give a sense of closeness (B).
Conversely, diffused and thin lines for the objects that accompany the composition point to the viewer that they are not your protagonists (A); or represent things far away (B).

Let'south put information technology into exercise!

I volition go step by step explaining the procedure of this drawing and the CSP tools that I used to solve certain problems.
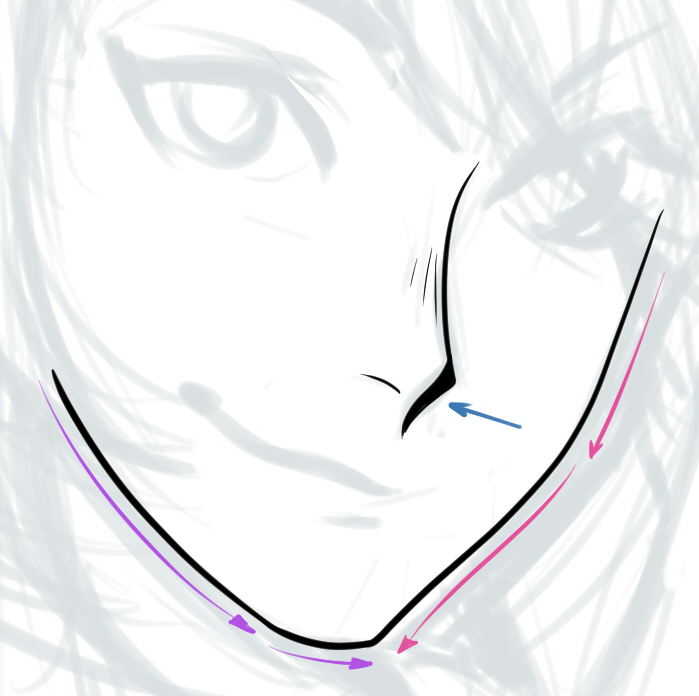
In my mind, this drawing is full of energy, and mayhap a little rebellious, considering she looks similar a fleck of a bad girl, right? So let's give the lines the same attitude.
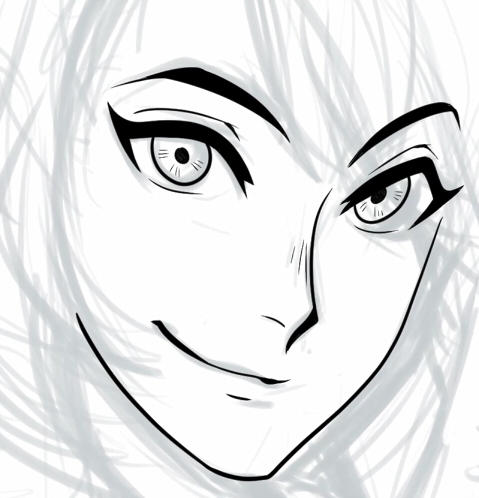
I offset off by lowering the opacity of the sketch and create a new layer. I usually start with the features of the face, but this sketch isn't very clear and so I have to discover a line that works. If I find it difficult to start with the jawline, then I beginning with the nose. Normally when I figure out how to draw one thing, it is easier to describe the next ane – there's no strict order when you lot describe!
I accentuated the outline of the olfactory organ to requite it some relief and shade, then moved onto the jaw.

Eyes
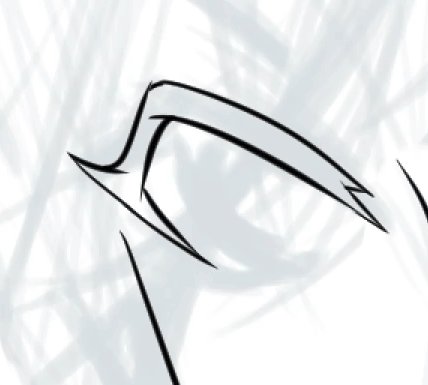
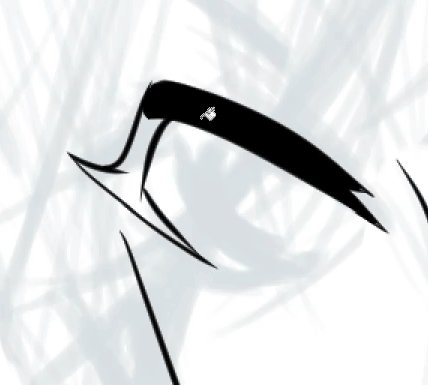
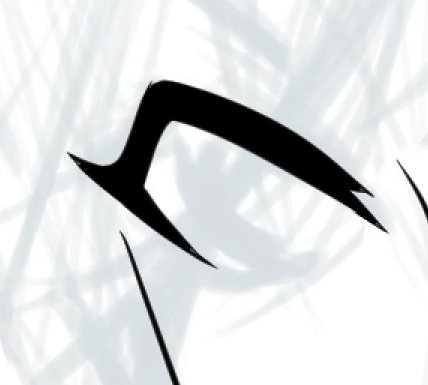
I want her to accept a gaze with some weight to it. To give her a stiff look and highlight the eyes, we should brand the eyelashes overnice and thick. Information technology probably won't await cracking if you attempt to depict the whole of the lashes with unmarried strokes, and so to assistance yourself out: draw the outline of the lashes and make full them in with the Fill tool (the one that looks like a pigment bucket).
![]()

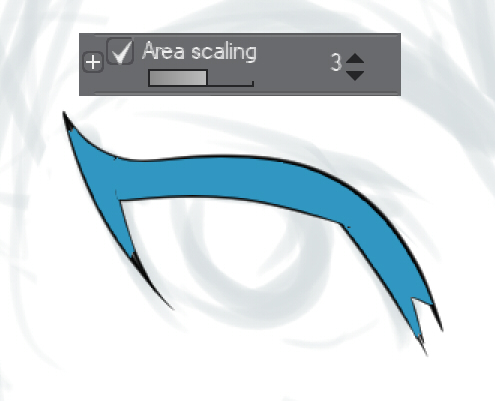
Sometimes this tool leaves blank pixels on the edges, which don't expect great. To fix this problem, yous can change the levels in "Area scaling" a few points above 0 and this make sure the fill tool will cover part of the outline and reduce the number of blank pixels when filling.

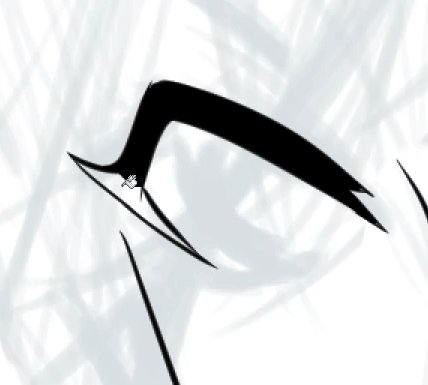
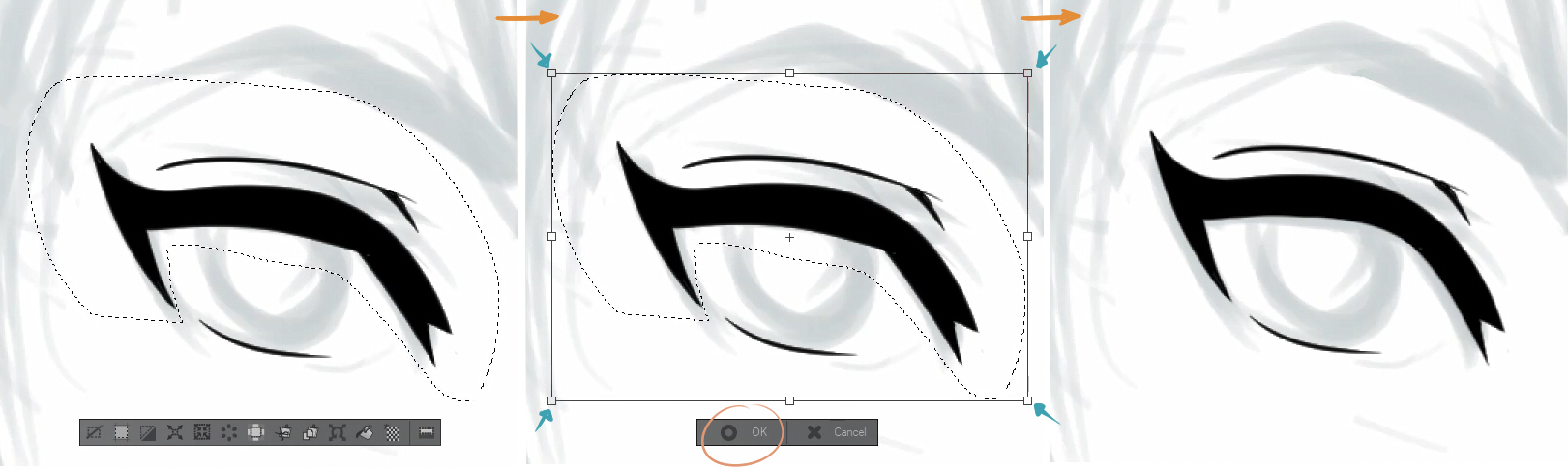
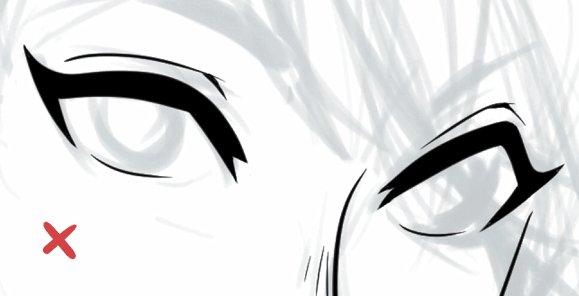
I've just realized that i heart is bigger than the other. The stroke on the outline is decent, though, so instead of erasing and redrawing it, permit'southward save a bit of time!
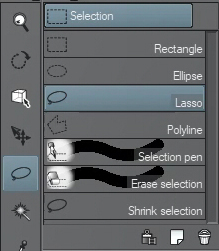
* Transformation tool: I used the Lasso option and selected the eye I want to alter. So, pressing Ctrl + T and holding the Ctrl key, I move the corners of the box to get it to the shape I want. Finally, I confirm the changes by clicking OK.



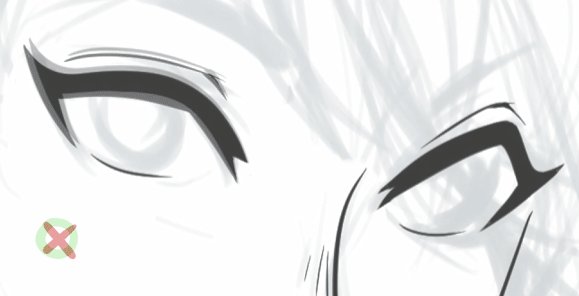
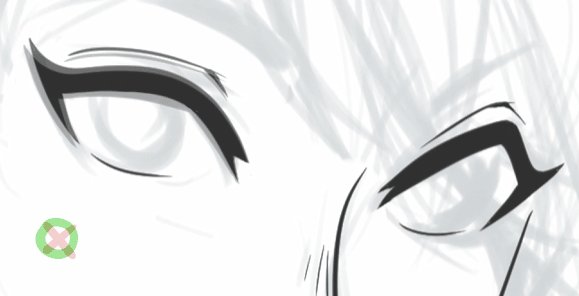
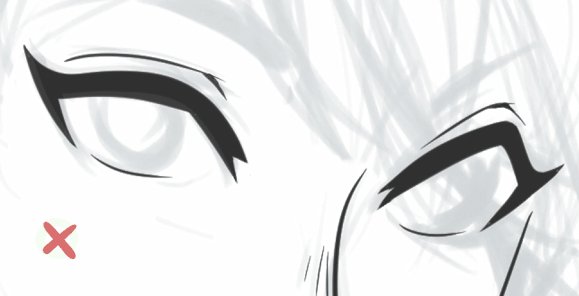
It is expert common exercise to await at your work from another point of view to detect these kinds of errors as soon as possible. Flipping the canvas horizontally as you piece of work is really helpful:
![]()
* The iris: The curve of the iris is really difficult to draw – I've never gotten it right the first time. To help things a bit I adjust the line stability level, which I mentioned before, until I get the perfect bend. Don't suffer without line stabilization!

Hither I've gone ahead and finished the eyebrows, oral cavity and pupils, then now I can go and add small details to flesh information technology out …

Hair
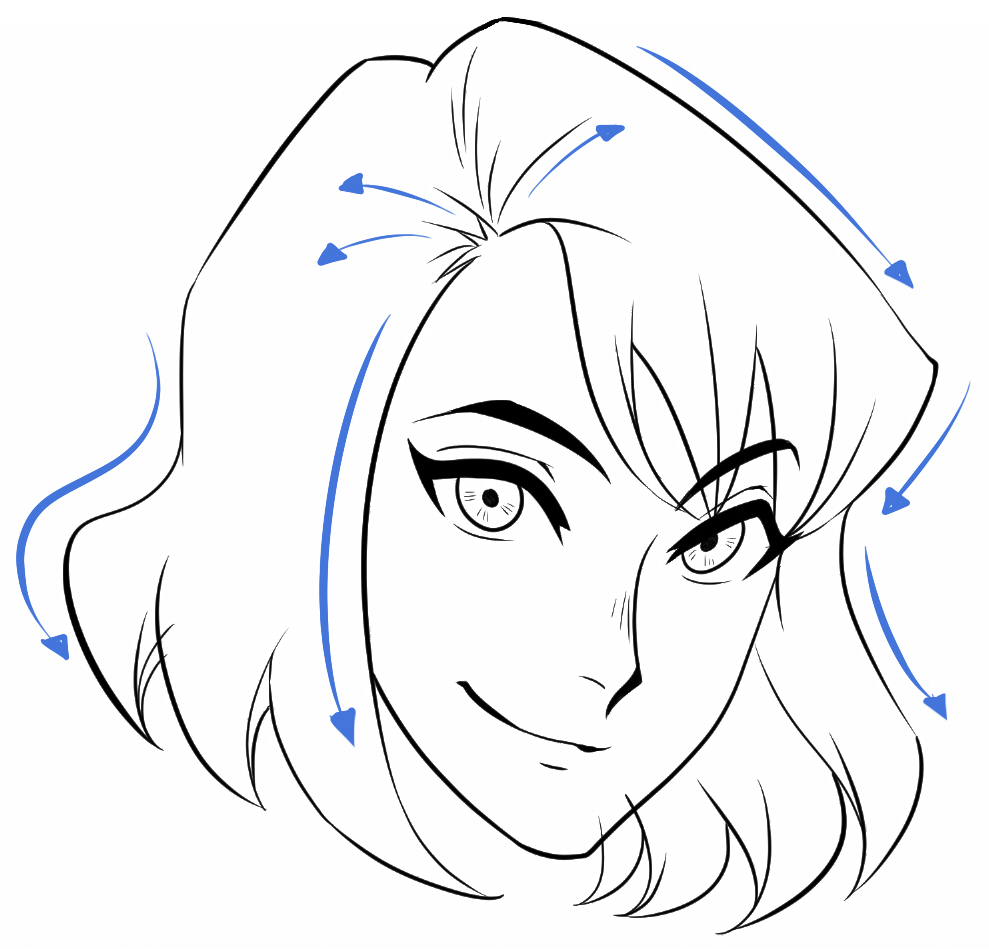
In a new layer, I define the outline of the whole head of pilus, starting from the forehead. From the root to the tips, from elevation to bottom, from one point to another – do it however you like! The important affair is that your line flows with how the hair moves.

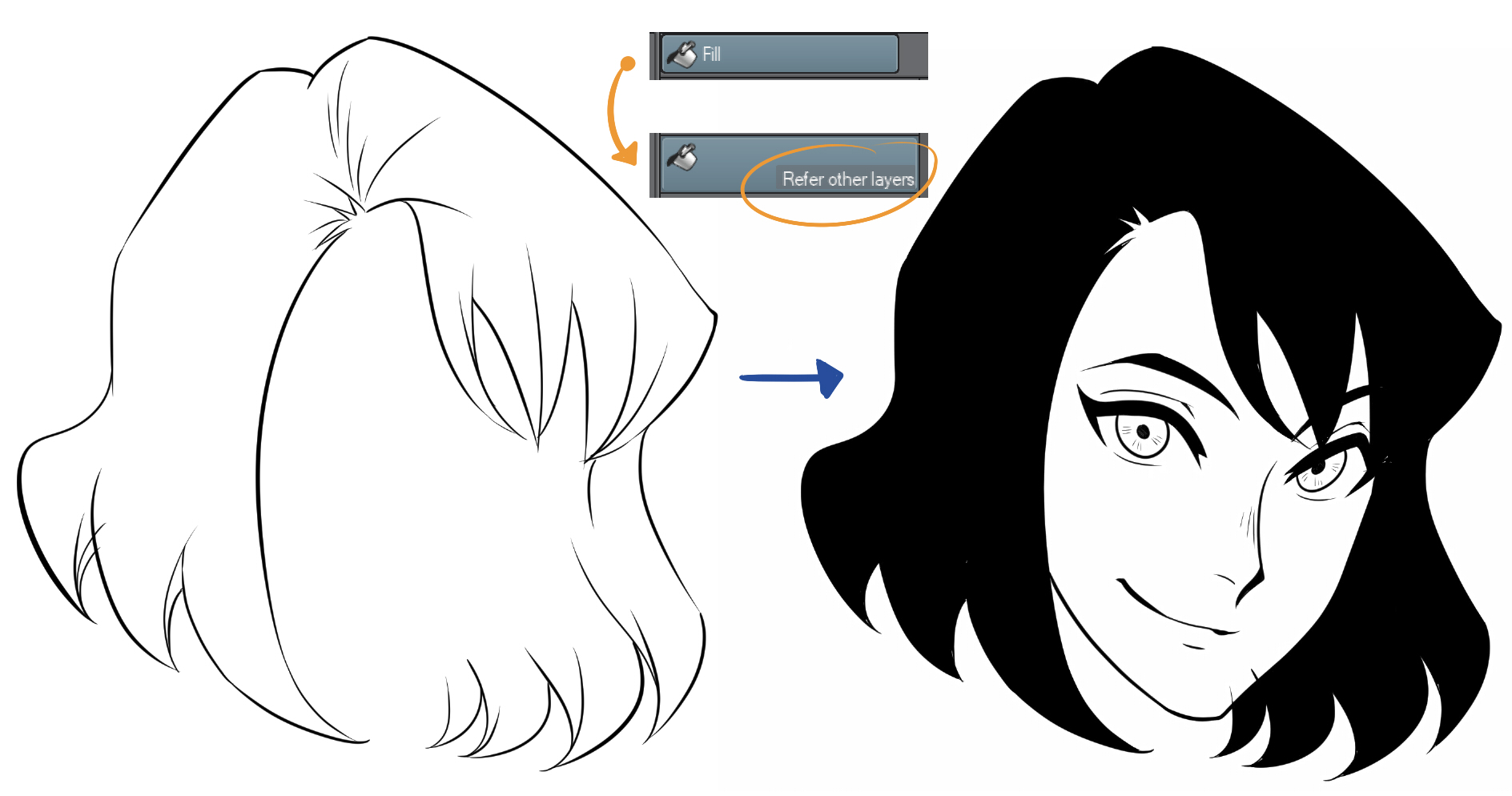
I use the same fox with the paint bucket every bit before. Remember though, you're working on a unlike layer – if you hide the face layer yous'll see that the lines of the hair are not airtight, so the fill tool will spill over and fill the entire canvas. To avoid this, click on "Refer other layers" and the plan volition have into business relationship the other visible layers.

Once you're done with this, cover whatsoever blank pixels with the brush or erase whatever imperfections that may accept been left over.
* Details: This is my favorite part! I add together small strands to give it a more natural, relaxed look!

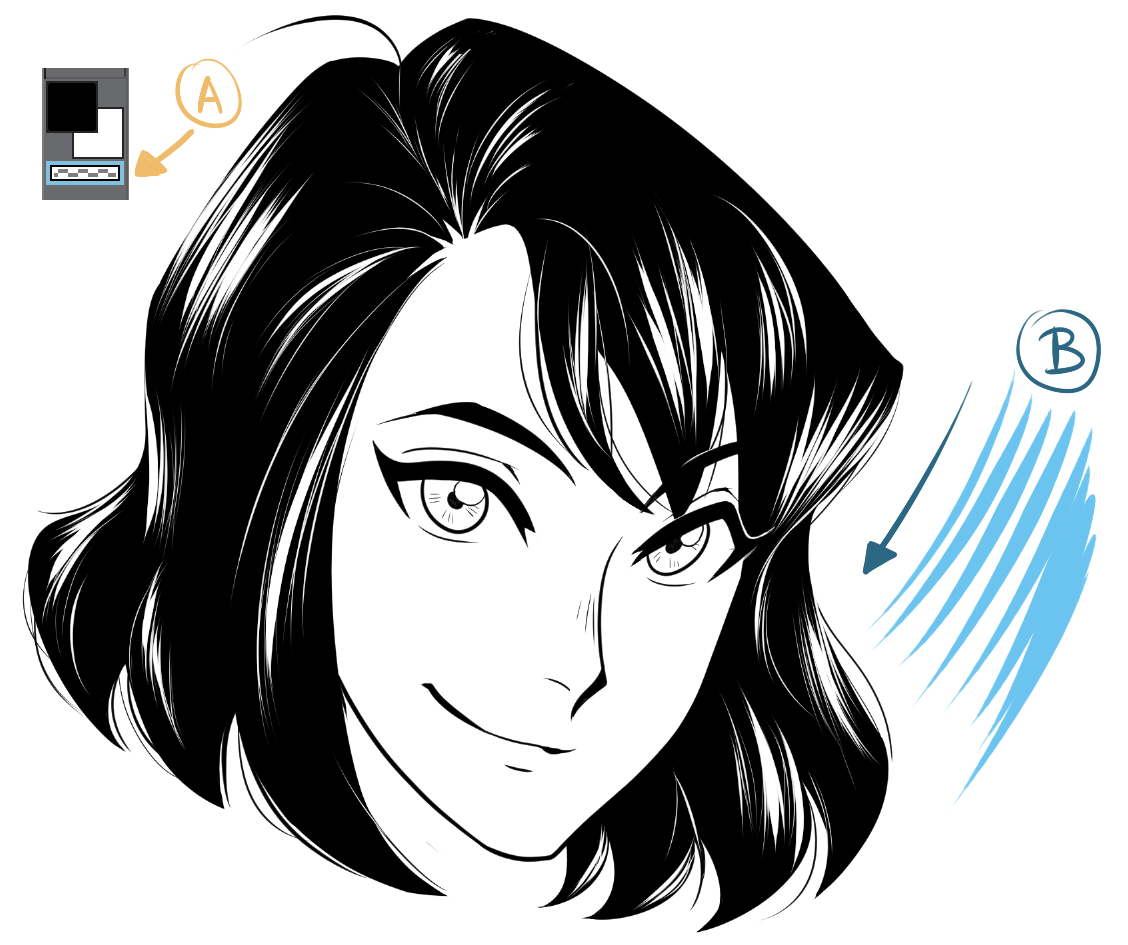
You lot can run into how it comes to life, right? But there'due south however something missing – the light. For that, I have some other trick that I like to use. Almost all the tools in CSP can human action equally a "draft".
This box (A) volition make our brush "transparent". The light will highlight item tufts of pilus and will give the prototype depth. In the same mode, keeping in heed the curved shape of the caput, the direction and movement of the hair is key to forestall the figure from looking apartment.
(B) Hither are the kinds of strokes I tend to use for hair highlights

Clothes
In general, drawing long lines in ane continuous stroke is a detriment to the line, because your manus has a express range with which it can brand a fluid line, which shows more when you work with digital media.
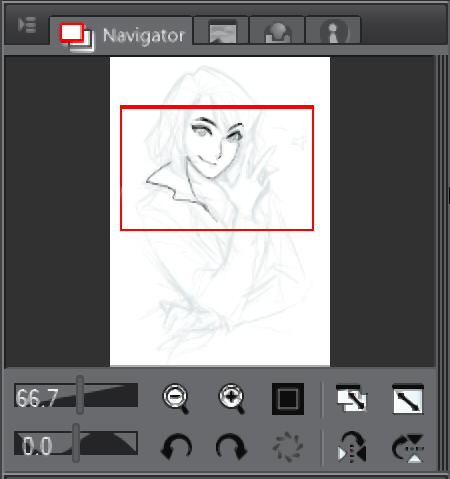
* The navigator panel: When I describe, I find myself cartoon the same line countless times, zooming in and rotating the sheet to depict more comfortably. For lines that cover a lot of space, I zoom out and for short lines or lines that crave more detail and precision, I zoom as much every bit I can. Of course, I make certain to rotate the sheet to help gratuitous upwardly my range of motion of my wrist, and produce the most natural lines I tin can.

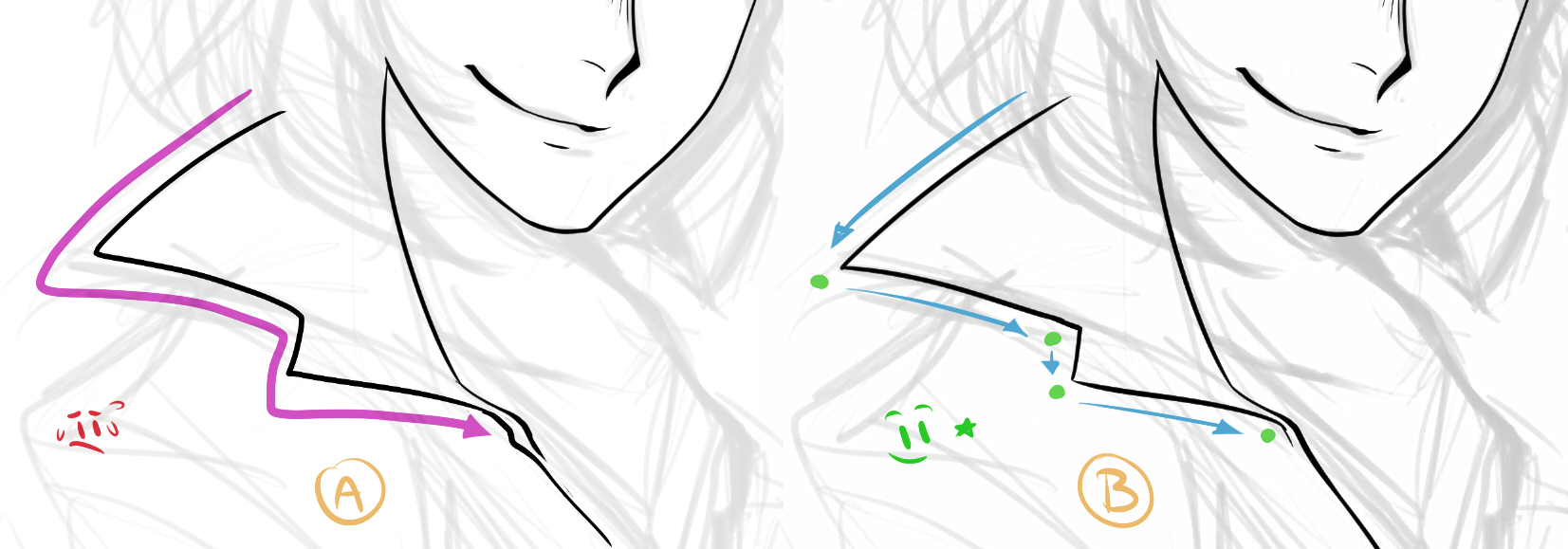
At that place are always rest points when drawing. These happen naturally when ane line finishes and another begins. (A) Here is one continuous line. (B) And hither is another where I have stopped 1 line and started another at the natural rest points. The deviation is slight but it conspicuously looks ameliorate.

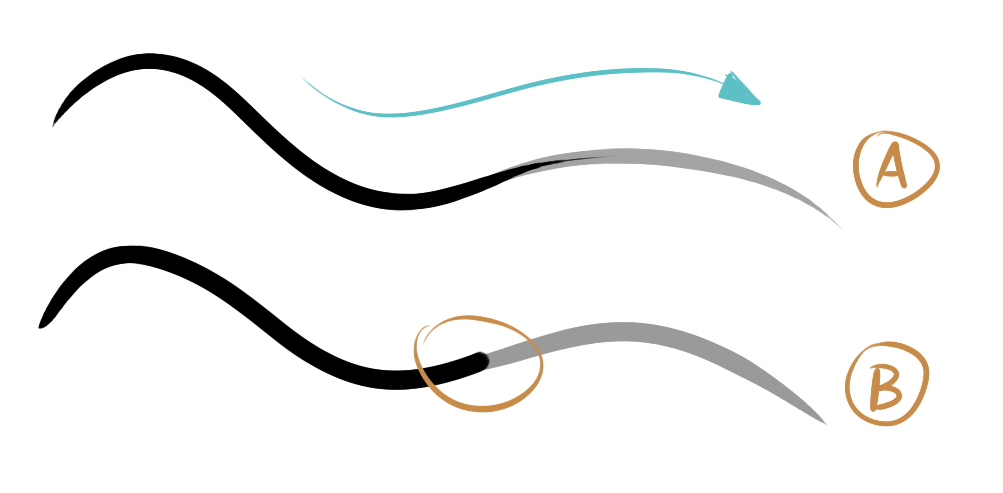
If you accept to end in the middle of a long line, having a thin tip at the end helps alloy it together, so you can go on the line smoothly.

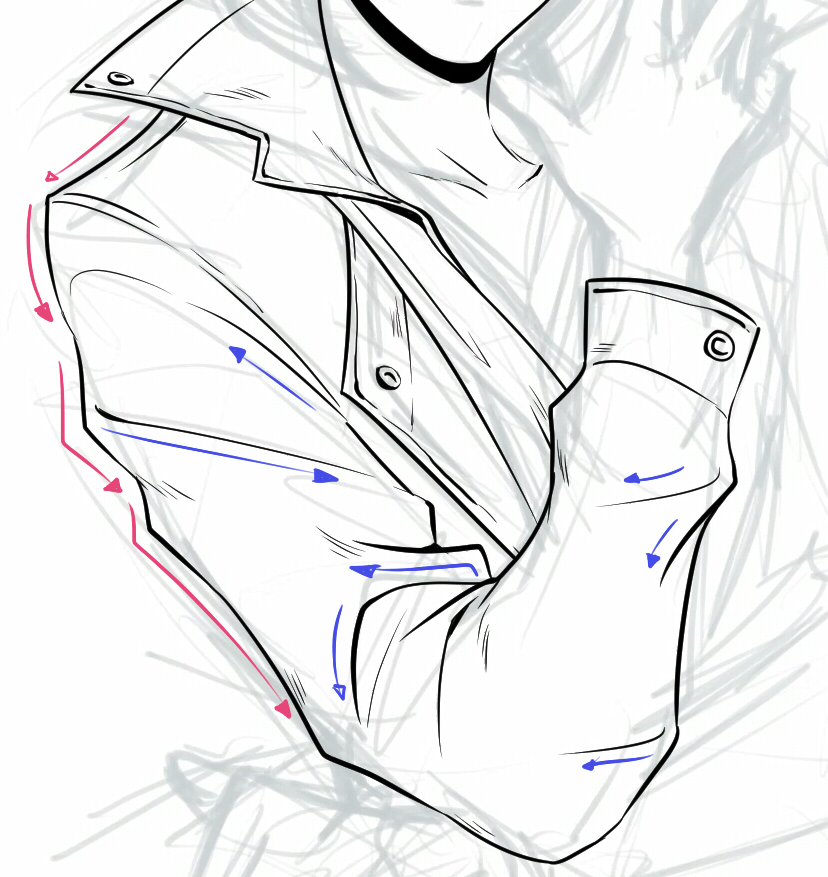
* Folds: These all go in different directions and some are more pronounced or distressed than others. A lot of it depends on the fabric. In this case I want to show that the cloth is thicker, and and then I make sure to show that by drawing more pronounced wrinkles. If y'all practice not know how to stand for a particular textile, you tin can always apply reference photos on the cyberspace. Don't describe blindly – it'due south a good addiction to make utilise of references!

Easily
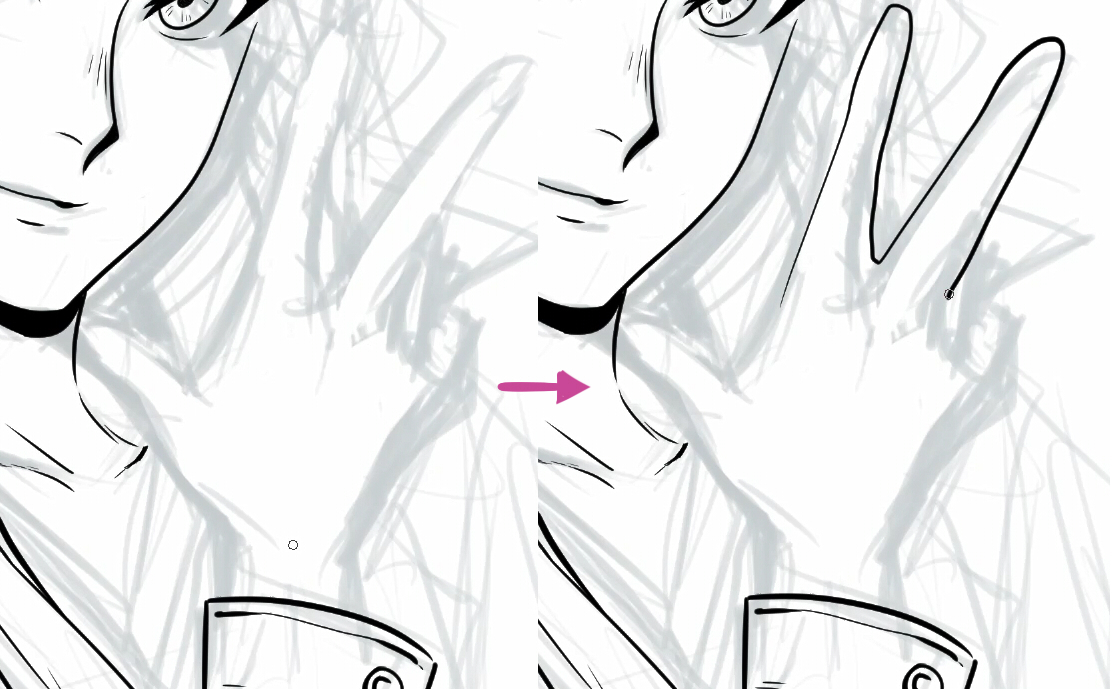
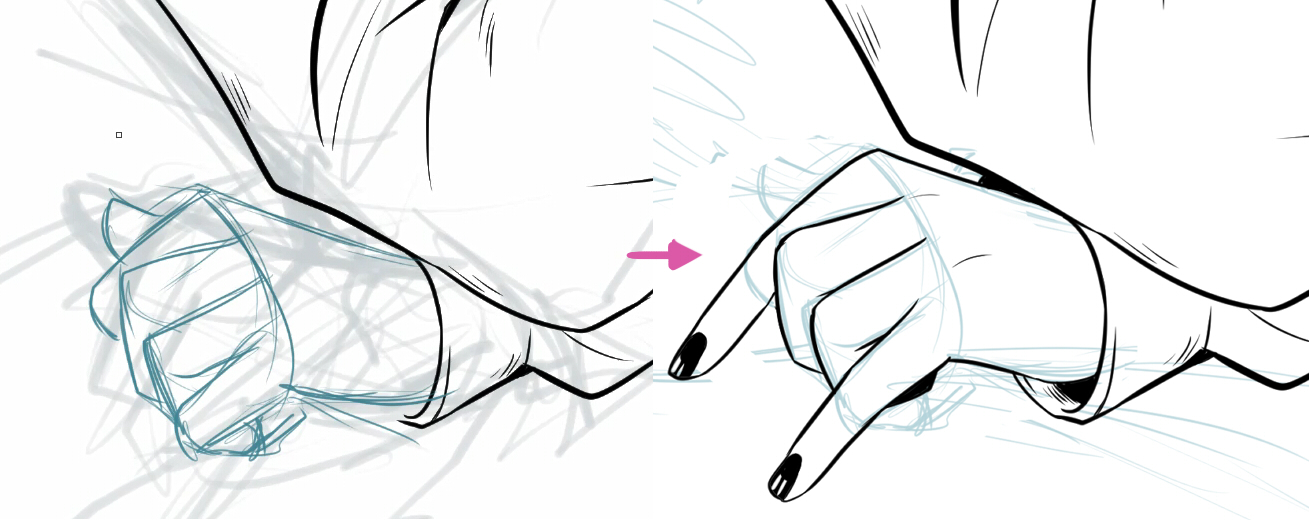
And then far the sketch has been a skilful reference to work from, but it doesn't work in some parts of the drawing. For example, I'm not convinced by this manus – I tried to draw something decent but … no, it really was not good.

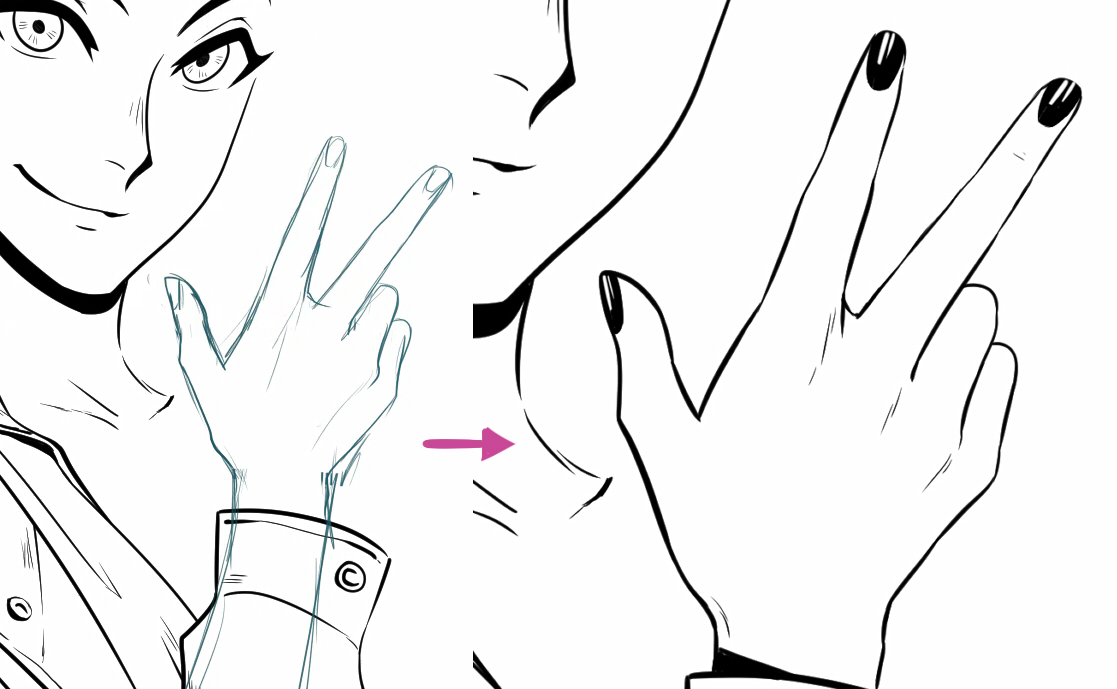
Then I drew a new sketch of it and took the opportunity to adjust its position and size. I like the shape more at present, and I as well liked the idea of painting her nails black.

Just now I accept this trouble:

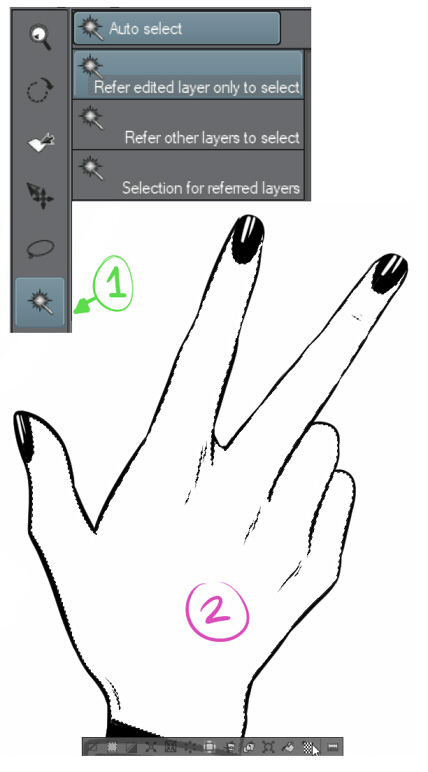
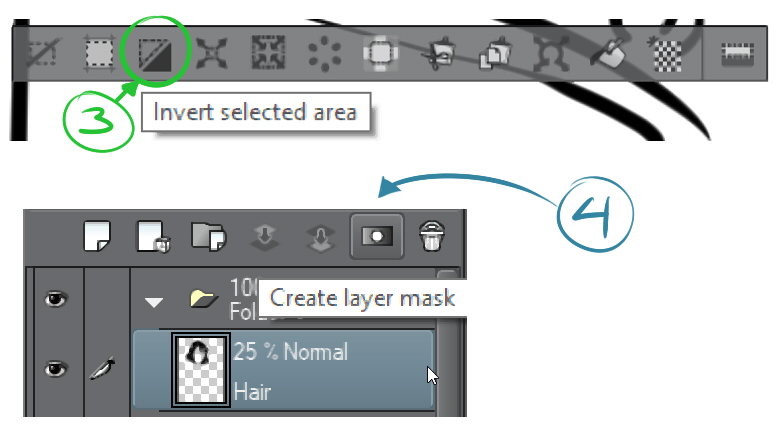
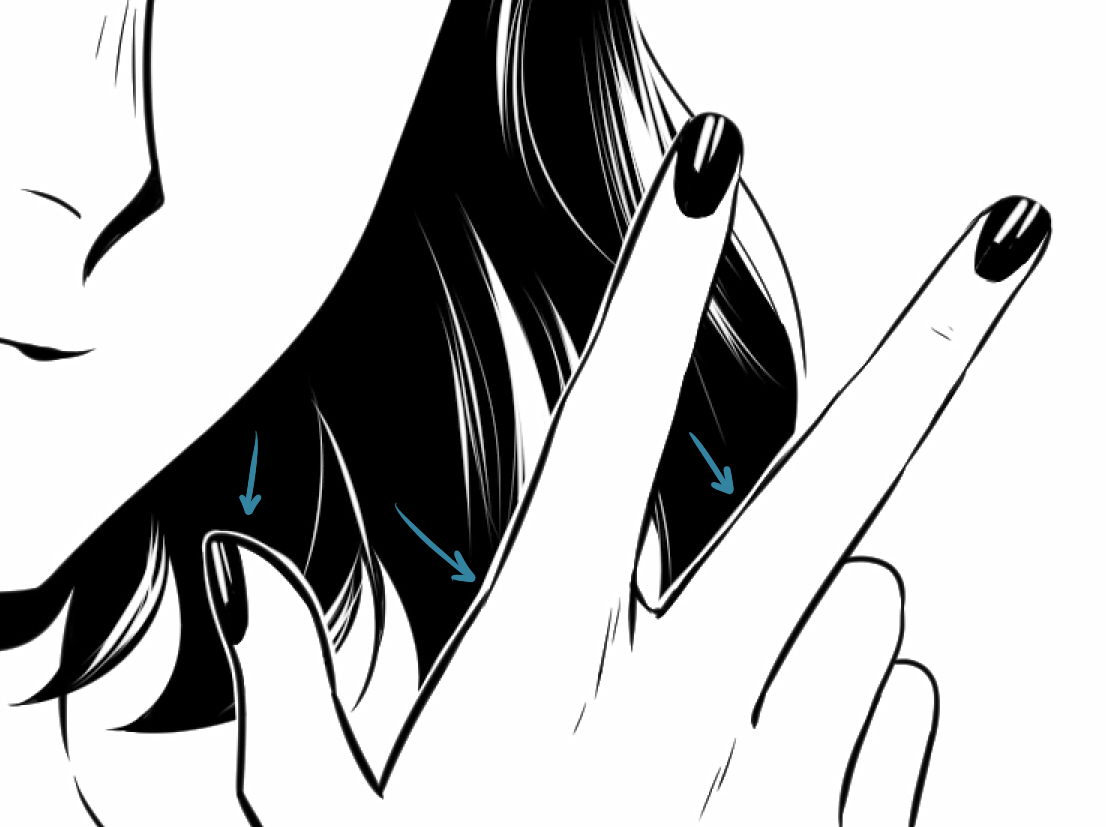
* Layer Mask: with this it's easy to hibernate the surface area of the hair that interferes with the paw, without needing to erase it:
(one) Click on the auto pick tool > (2) Click within the manus – a dotted outline volition announced for the area selection > (3) invert selected area > (4) select the pilus layer and create layer mask .


To highlight the hand, I left a pocket-size white outline.

I finish delineating the remaining areas, add some details to the blouse, and depict the other arm and manus (which I re-sketched and changed the pose for).


All done!
For my final touches, I added a trivial elevator to the scarf to brand the limerick more dynamic and fun, a prissy star to accompany her gesture and some grey tones.

I promise it is not too much information to digest, but you can e'er jump to whatever section that interests you.
CSP has incredibly flexible tools, please do not hesitate to explore them in-depth.
And finally, exercise a lot!
If you like, you tin can bank check out my social media and portfolio to encounter some more of my work.
https://world wide web.instagram.com/eri_duh/
https://twitter.com/eri_duh
https://world wide web.artstation.com/eridey
Cheers for reading!
– Eridey
Source: https://www.clipstudio.net/how-to-draw/archives/165695
Posted by: griffingcosertrut.blogspot.com

0 Response to "How To Get Started Drawing Anime Style"
Post a Comment